Quantus: Redesign do Banco Digital com Foco em Experiência e Usabilidade
Este projeto fictício foi desenvolvido para fins de estudo, com o objetivo de repensar a experiência do usuário no aplicativo do banco digital Quantus. O foco foi simplificar o uso, melhorar a navegação e integrar funcionalidades que atendem de maneira intuitiva as necessidades dos clientes.

Contexto
Revisão da usabilidade e acessibilidade do app bancário, buscando oferecer uma interface mais ágil e personalizada.


Desafio
Tornar o app mais intuitivo, garantindo que o usuário consiga acessar funcionalidades de forma fácil e eficiente.


Impacto
A criação de um aplicativo simplificado e eficiente, garantindo uma navegação sem fricções e melhorando a experiência bancária.
Definições
01
Análise dos usuários
Realização de entrevistas com clientes de bancos para entender dificuldades na navegação e em funcionalidades essenciais.
02
Prototipação
Desenvolvimento de wireframes e protótipos interativos, para realizar testes de usabilidade.
03
Integração de ferramentas
Implementação de ferramentas para facilitar o gerenciamento de contas, transações e personalização de recursos.
Análise e Pesquisa
Entrevistas com estudantes
Entendimento das necessidades dos clientes e desafios comuns, como a complexidade em acessar certos serviços bancários.
Benchmarking de mercado
Avaliação de outros aplicativos bancários, buscando práticas inovadoras e funcionalidades relevantes para o produto.
Feedbacks coletados
Análise de comentários de usuários para identificar pontos de melhoria e garantir que as alterações atendam às expectativas.
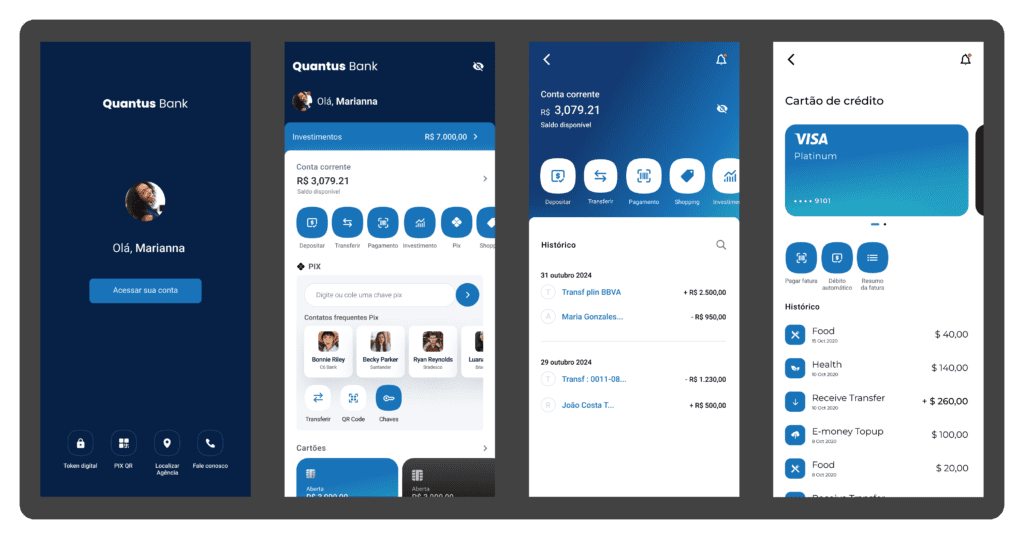
Simplicidade e Usabilidade no App


Foco na Experiência do Usuário
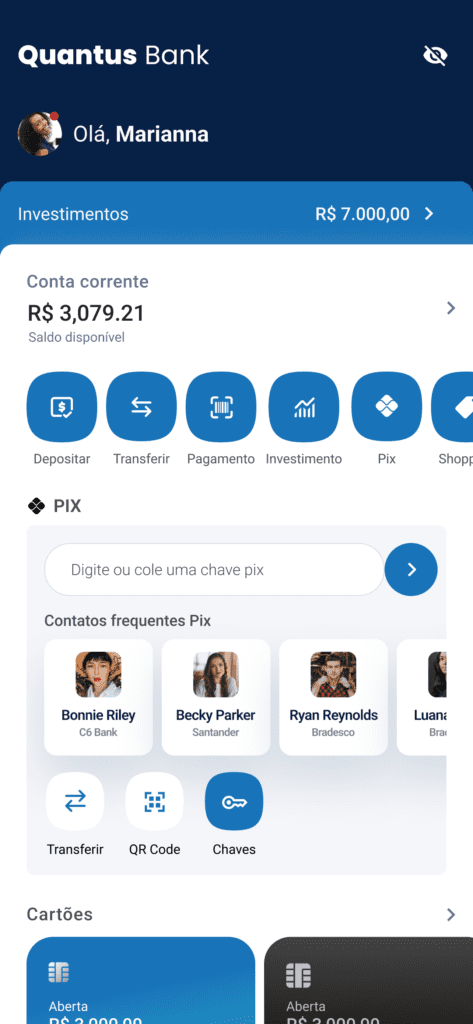
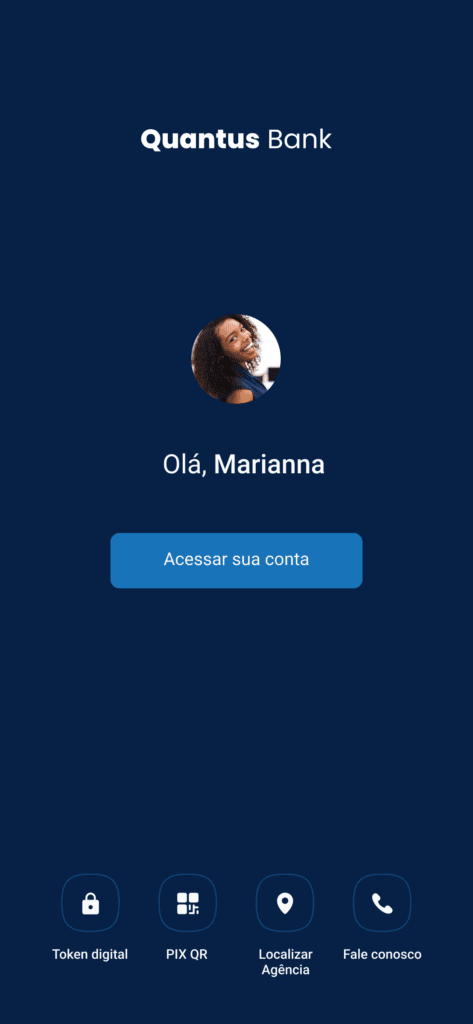
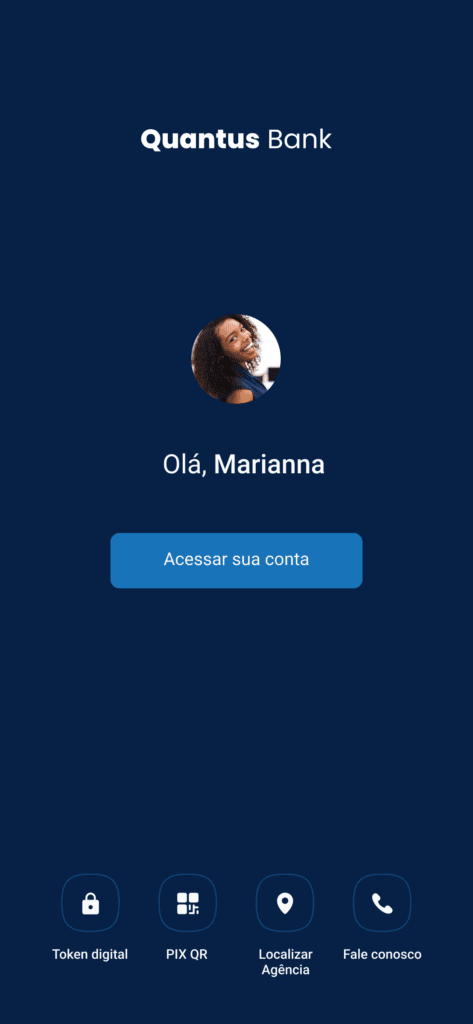
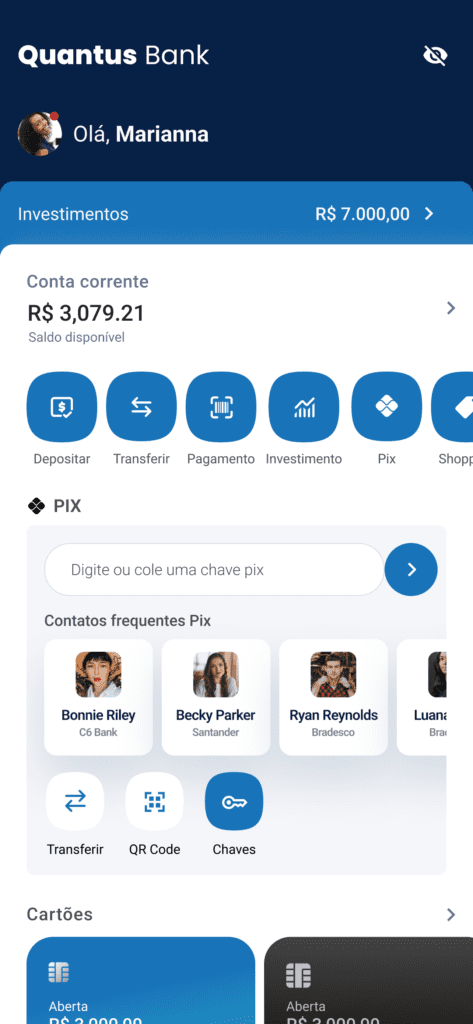
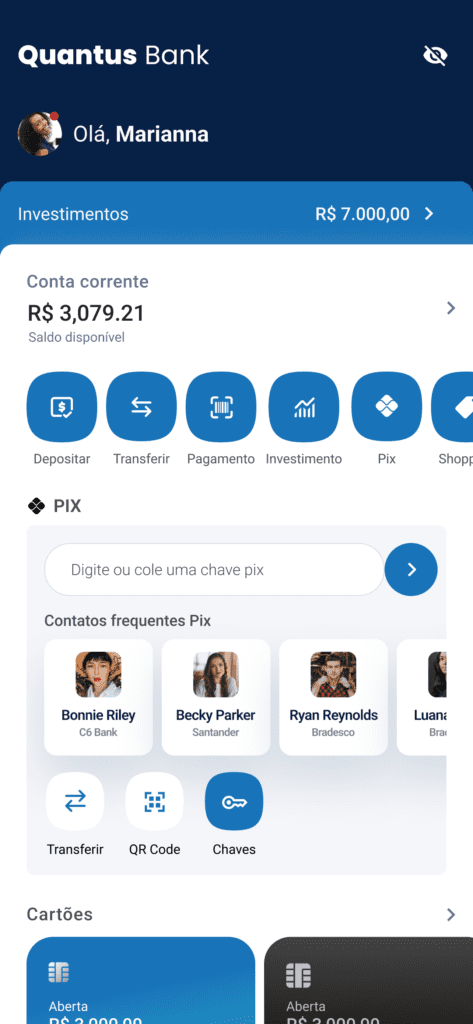
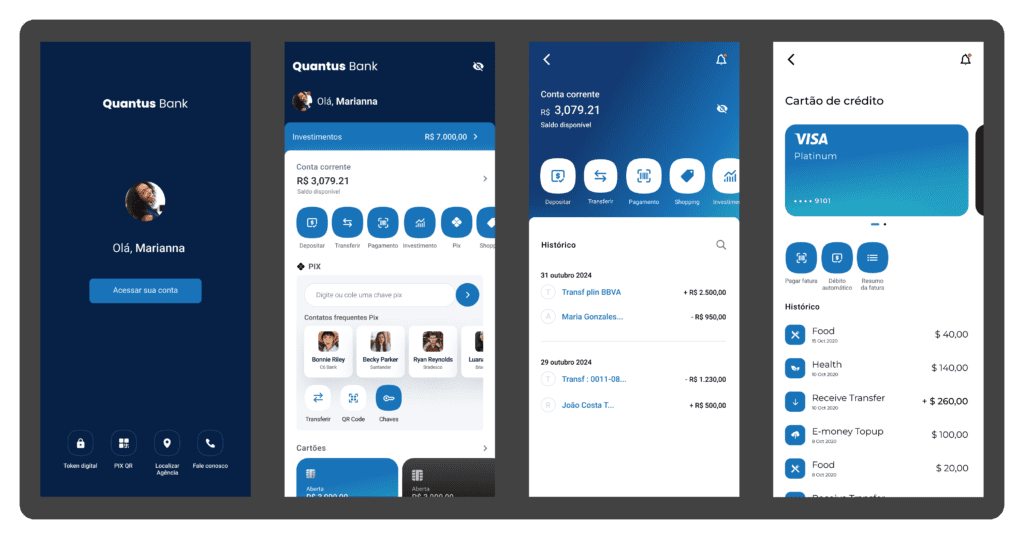
Criei o app com foco na simplicidade e praticidade. Adicionei botões de ajuda logo na tela inicial, como “Token digital” e “Localizar Agência”, para facilitar o acesso às funções essenciais. A ideia era tornar a navegação intuitiva e sem frustrações, garantindo que o usuário se sentisse acolhido desde o primeiro toque.


Heurísticas na Tela Inicial
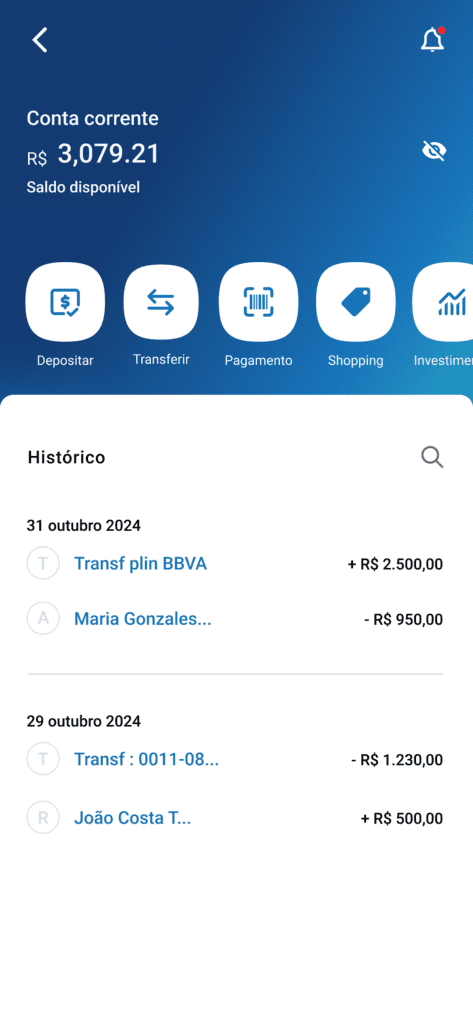
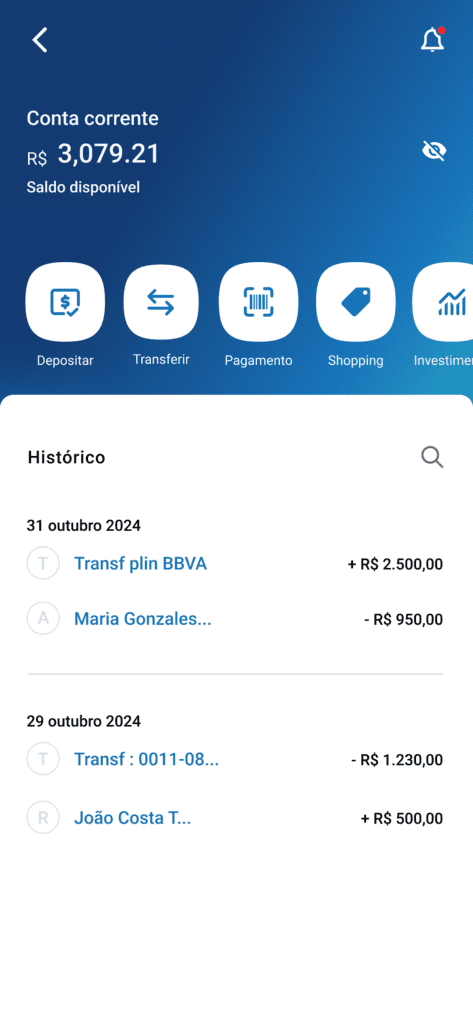
Na tela inicial do app, apliquei heurísticas de usabilidade como a visibilidade do status do sistema e a consistência e padrões. Isso significa que, assim que o usuário abre o app, ele encontra facilmente indicações claras de onde está e o que pode fazer, com elementos consistentes que ajudam a criar uma experiência intuitiva e sem frustrações. As heurísticas garantem que a interface seja eficiente e atenda às expectativas do usuário.


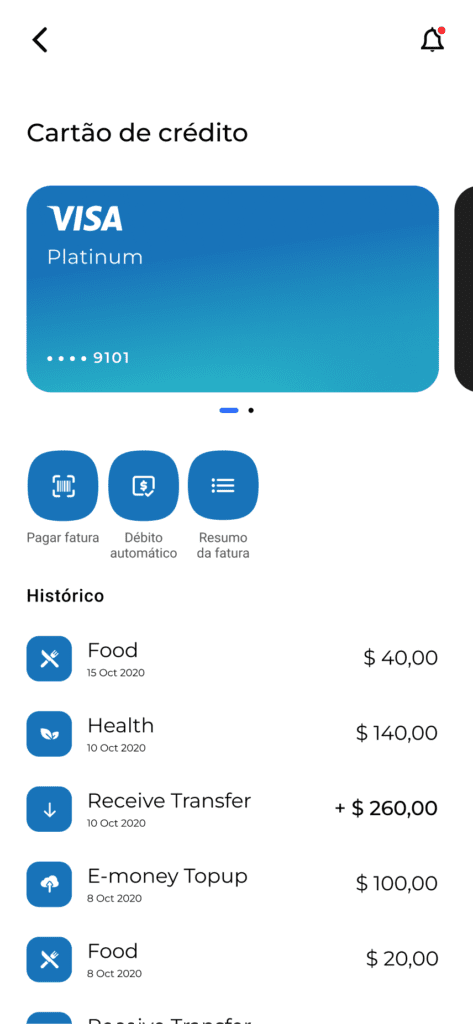
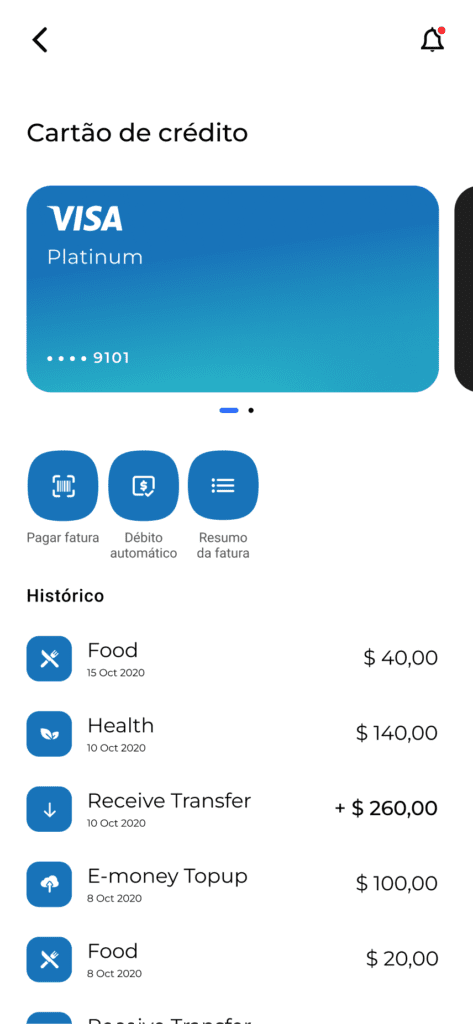
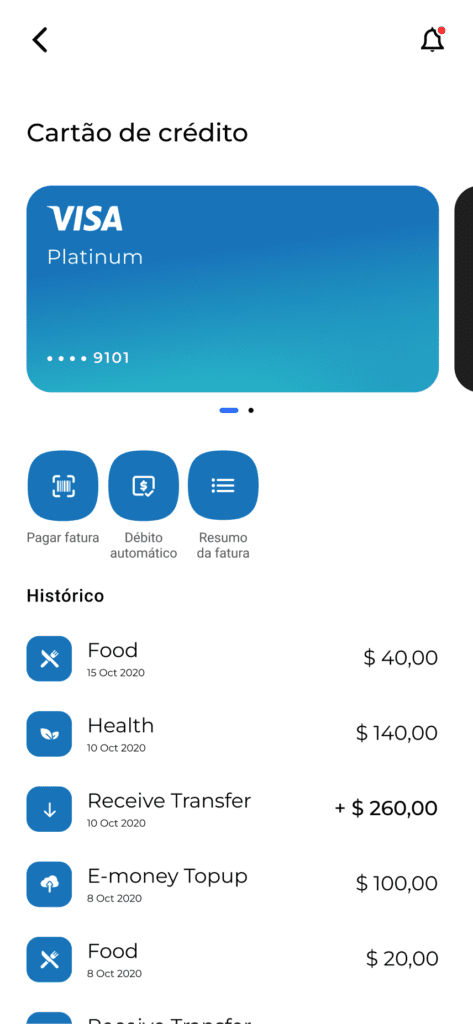
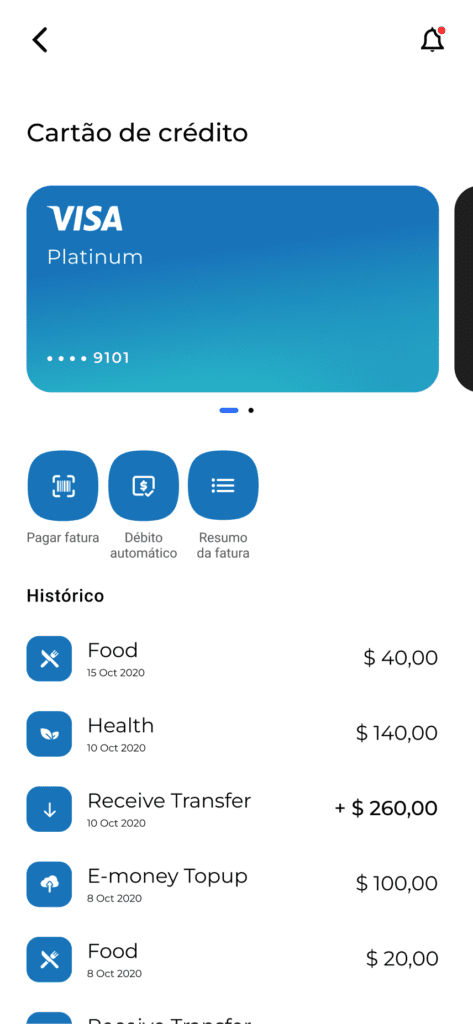
Gerenciamento de Cartão
A tela de gerenciamento de cartões foi projetada para ser prática e direta. O usuário consegue acessar rapidamente a fatura, visualizar transações e controlar os limites com poucos toques. A navegação clara e simplificada oferece um controle eficaz sobre o cartão, sem sobrecarga de informações.
Aprendizados


Enfoque no Usuário
O processo reforçou a importância de priorizar a experiência do usuário, tornando a interface intuitiva e acessível.
Processo de Aprendizado
A constante experimentação e validação de hipóteses permitiram a melhoria contínua das soluções de design.
Desenvolvimento Pessoal
Este projeto proporcionou grande aprendizado na área de UX/UI, trabalhando de forma autônoma e superando desafios de design complexos.
Este projeto é um exemplo do meu trabalho fictício, focado em entender melhor como integrar soluções práticas de design em um contexto digital.
